Kadence Theme : Add Table Of Contents (TOC) on all blog posts without editing blog posts

If you are running a blog and want to display a Table Of Contents (TOC) block before the first heading on all blog posts without editing any blog posts. Then you can do it using the Kadence Elements. In this article I will show you how you can add that to your website.
What is Table Of Content
A table of contents (TOC) in an article is a list of headings and subheadings with their respective page numbers or locations within the article. It’s typically found at the beginning, acting as a roadmap or outline of the content that follows. The purpose of a table of contents is to provide readers with an organized overview of the structure of the article and help them navigate to specific sections or topics of interest quickly.
In digital or online articles, the table of contents might also include clickable links that allow readers to jump directly to the section they want to explore. This interactive feature enhances user experience by providing easy navigation within the article.
A well-structured table of contents helps readers understand the article’s layout, find relevant information efficiently, and grasp the main points or sections covered in the content.
Add table of contents (TOC) on all articles
To do this automatically without editing any blog posts you need to have Kadence PRO. You need to have following things installed
Step 1 : Make sure Kadence Elements is enabled.
As we are planning to use Kadence elements for doing this method. Make sure that is enabled from
Appearance => Kadence
Visit this page and enable “Kadence hooked elements”

Step 2 : Create New Hooked Element
After you enable Kadence hooked element new page “Elements” will be added under the Appearance => Kadence
Visit Appearance => Kadence => Elements
Click on “Add New” button to create new elements

On next page select “Content Section” as element type.

Add Title for your element. This is just for your reference. It will be not displayed on the website.
I added title as “TOC Global” so I can remember it easily.

Now click on “+” button to add TOC block to your content area.

Search for “Table Of Contents”, select and add that to your content.

Now select the “Table Of Contents” block and change its settings to only show H2 and H3 of the blog post inside the article. If you want any other headings displayed inside TOC then select that.

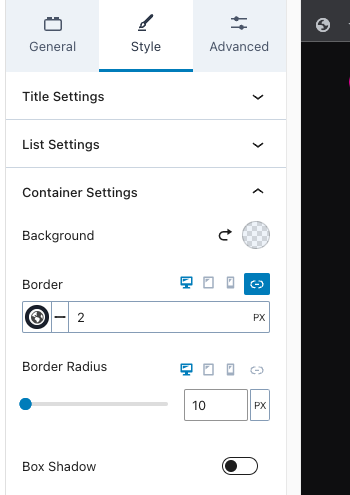
Now you can change settings of the block to style according to your requirements from style tab

Set new element to display before first heading
Now you have to set this element to show on following conditions
- If it is a single blog post page
- Show it before first heading
Click on “Element Settings” icon next to “Publish” button it will open the element settings page.
Now for placement select “Before First Heading”

Now under “Display Settings” for show on select “Single Posts”

Then click on “Publish” button to publish this element.
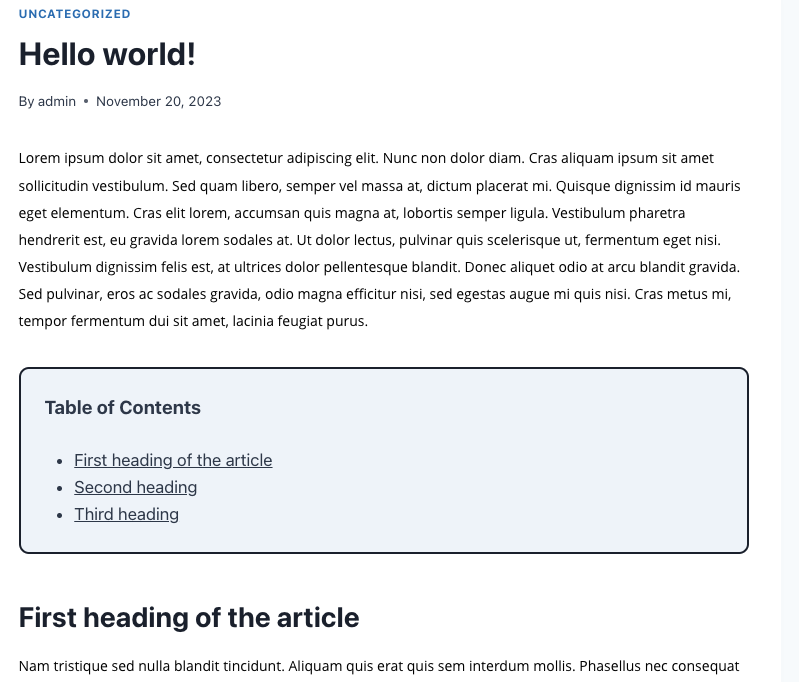
Check your website and open any article. Inside the article now before first heading Table Of Contents will be visible.

Exclude few blog post showing TOC
If you want to exclude any blog post showing this global TOC then you can use exclude settings option.
You have to select following settings under exclude settings.
- Hide On: Single Posts
- SELECT POST BY: Individually
- Click on “Select Items” button and select blog posts where you don’t want to show this TOC.

If you want to hide TOC element from all blog posts having any specific category or tag. Then you can select following settings
- Hide On: Single Posts
- SELECT POST BY: Group
- Select Taxonomy : Tag / Category
- Select the category or tag
