how to change link color in wordpress

Would you like to know how to modify the link color on your WordPress website?
Altering the link color not only enhances navigation for visitors but also allows you to establish a distinctive color palette for your site. And allows your visitors to find links easily inside the blog post content.
This guide will walk you through the step-by-step process of changing link colors in WordPress, providing you with the flexibility to create a visually appealing and unique website.
Method 1 : Theme Customizer
All the latest theme have theme customizer options in admin. With options to change settings of your theme. If your current theme have customizer at Appearance => Customize then check if your theme have options to change color??
Kadence Theme
If you are using Kadence WordPress theme then you can find this option at
Appearance => Customize => Color & Fonts => Color => Content Links

Astra Theme
If you are using Kadence WordPress theme then you can find this option at
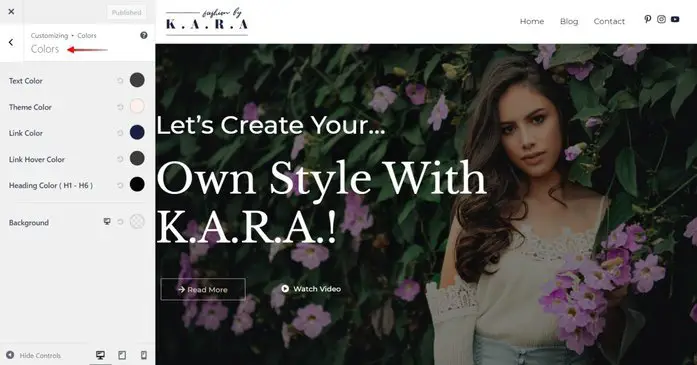
Appearance => Customize => Colors

Method 2 : Custom CSS / Additional CSS
If your current theme have options do add custom css / additional css inside the customizer settings then you can add the following code inside the custom css settings
Appearance => Customize => Additional css
a { color: #c000000; }
a:hover {color:#000000;}When you do this it will get applied to all the links. If you want that is added just for the link inside the blog post content links then use following code
.wp-content a { color: #c000000; }
.wp-content a:hover {color:#000000;}If you find any difficulties adding the code then you can contact me using the comment box.