Kadence : Add Affiliate Disclosure to all blog posts before first heading or after 2 paragraphs

In the ever-expanding digital landscape, blogs have emerged as powerful platforms for sharing information, experiences, and expertise. With the rise of affiliate marketing, it’s crucial to maintain transparency and trust with your audience. This is where adding a well-crafted affiliate disclosure to your blog post becomes not just a legal necessity, but a testament to your commitment to authenticity.
Affiliate Disclosure Text
Example 1:
Disclosure: This content may contain few affiliate links, which means if you click on them, I will get a commission (without any extra cost to you).
Example 2 :
Disclosure: Please note that a few of the links in this article are actually affiliate links. This means that if you click on them, I will get a commission, without any extra cost to you. So, feel free to check these out as I only recommend products or services that I personally tested and highly recommend. For more information, please read my affiliate disclosure in my privacy policy.
This tutorial only works with Kadence PRO theme. Make sure you have that before to proceed. If you don’t have Kadence PRO theme then you have to manually add disclosure to your blog posts. Or you have to use any other plugin to add that.
How to add Affiliate Disclosure before first heading
Kadence PRO theme comes with Kadence Elements using which you can add or replace content on your website. To add affiliate disclosure to your website you have to create a Kadence Element first.
- Login to WordPress wp-admin Dashboard.
- Make sure you have Kadence Theme installed.
- Make sure you have Kadence Pro, Kadence Blocks (Free), Kadence Blocks Pro plugin installed and activated.

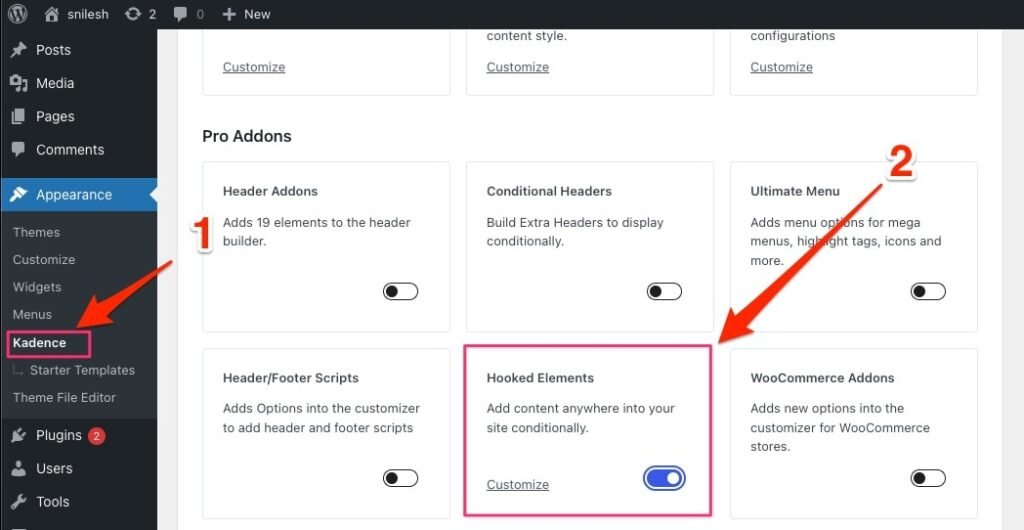
- Now Visit Appearance -> Kadence and make sure you have enabled “Hooked Elements“

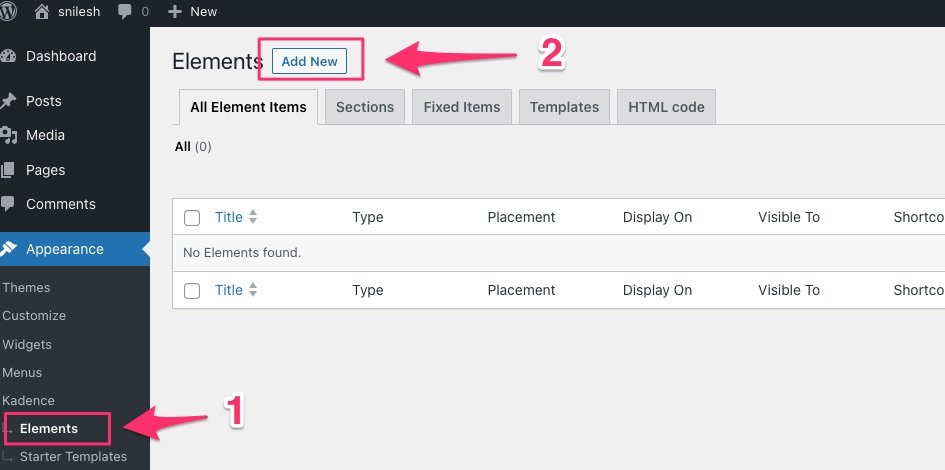
- After that visit Appearance -> Kadence -> Elements and click on “Add New” button to create new element.

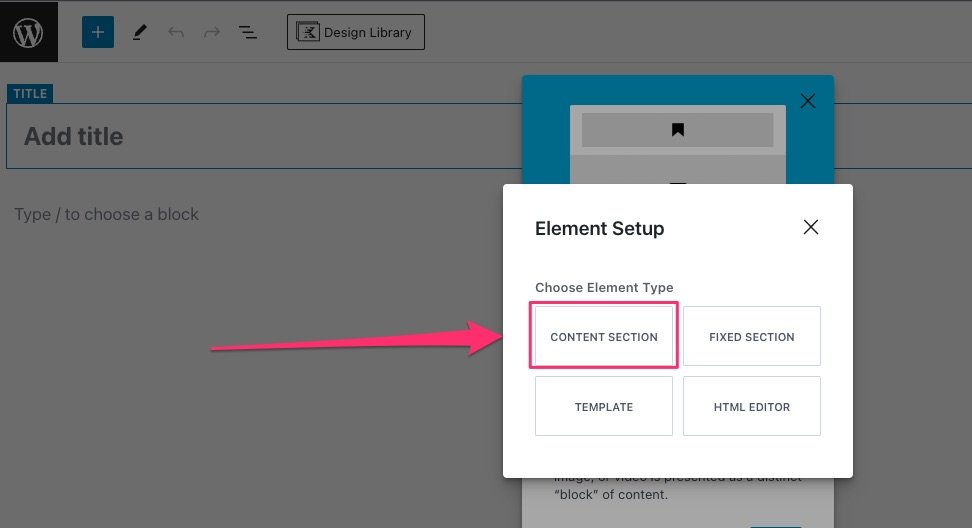
- Select Element Type as “Content Section”

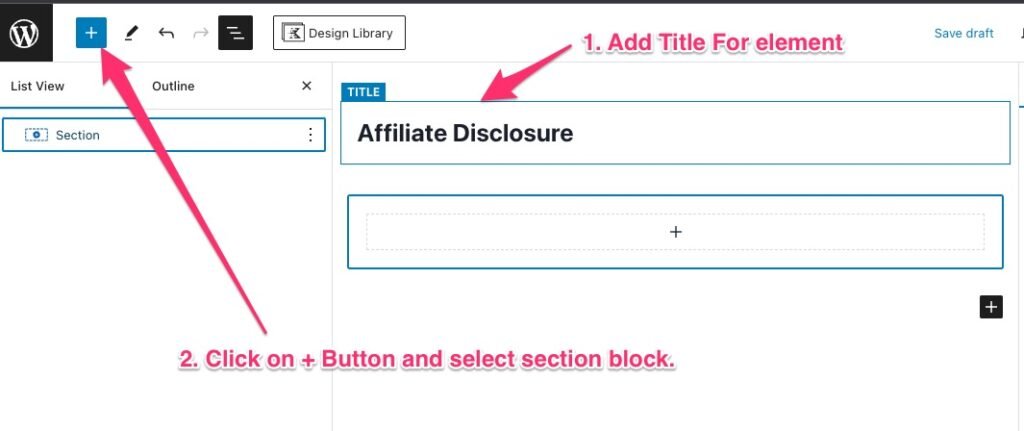
- Enter Title and Insert a section block inside the element. I added one section block here, To style the box using a border and shadow.

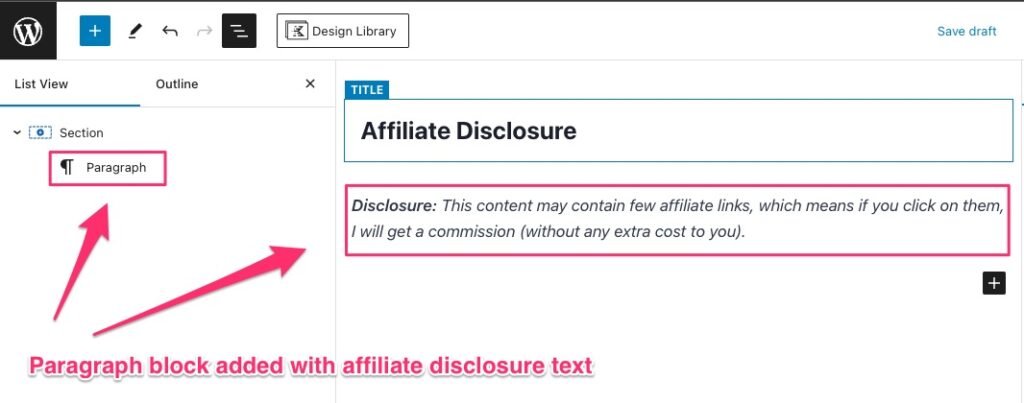
- Add paragraph block and add the affiliate text.

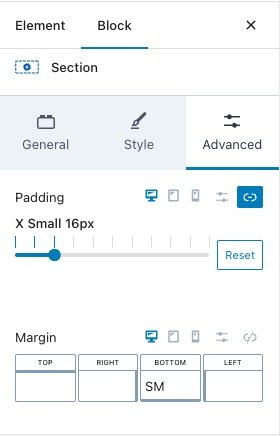
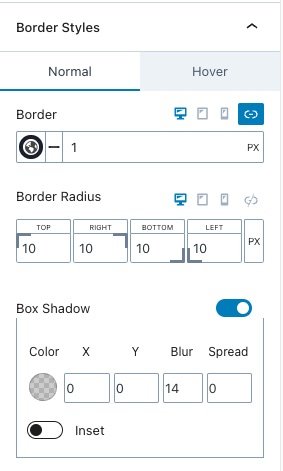
- Style Section block. Add border , padding, margin and enable box shadow.


- Now to insert this affiliate block globally on all blog posts. Click on “Element Settings” button to enable the Element Settings panel.

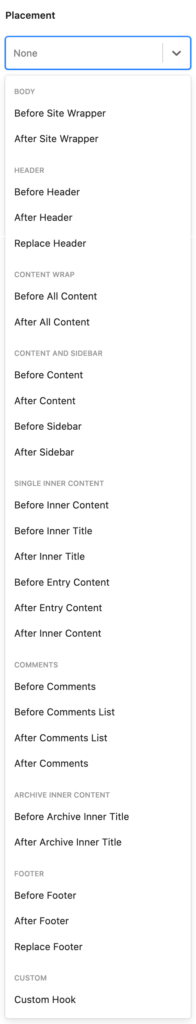
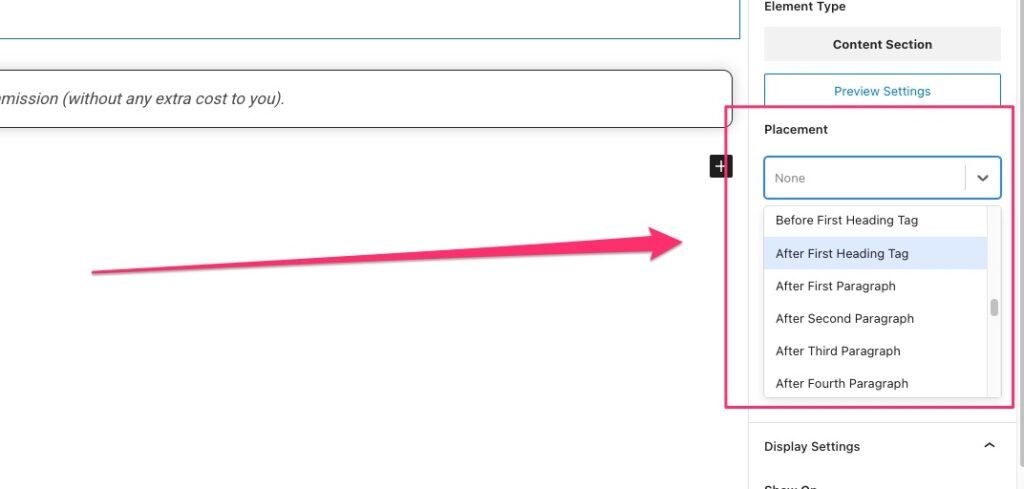
- It will open element settings in sidebar. For Element type keep “Content Section” type as it is. For Placement select “Before First Heading Tag”
There are other options available like “After First Heading”,”Before First Paragraph”,”After First Paragraph” etc. Select placement option according to your requirements.

- Now Under Display Settings: Show on, Select where you want to show this element. As we want to show this element only on blog posts. I will select “Single Posts”. Here are all the options available under “Show On” setting. You can select according to your requirements.

- Using “Exclude” option you can exclude any blog posts where you don’t want to show this element.
- There are few other options like “User Settings” and “Device Settings” using which you can select where you want to show this element.
- After adding all your required settings ,Click on “Publish” button to publish this element. After that check your website frontend and open any blog post. You will find affiliate disclosure displayed before the first heading tag.

Add Affiliate Disclosure after two paragraphs
To add affiliate disclosure after two paragraphs you have to change the placement settings to select “After Second Paragraph”

I hope you like this tutorial. If you have any difficulties in WordPress or you want to hire me for your project then you can contact me.